กว่า Developer จะทำงานเสร็จแต่ละงาน แต่ละ Project นั้น มีน้อยครั้งเหลือเกิน ที่งานเหล่านั้นจะโรยด้วยกลีบกุหลาบ (หรือไม่เคยได้เห็นกลีบกุหลาบเลย?) ไหนจะต้องมีงานแก้ งานเร่งด่วน งานร้อน ให้ต้องทำอีก และบทความนี้ ISM จึงมัดรวมตัวช่วยไว้ให้คุณ กับ 7 Websites ที่ Developer ควรรู้จักไว้ เพื่อให้คุณทำงานได้ง่ายขึ้น
1. Compressor.io

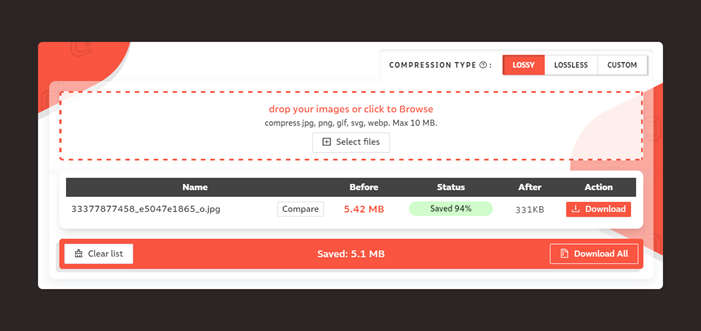
Compressor.io ถือเป็นตัวเลือกที่ดีมาก สำหรับโปรแกรม “บีบอัดภาพ” ผ่านออนไลน์ โดยจะไม่ลดคุณภาพของภาพ ไม่ว่าภาพจะเป็นไฟล์นามสกุลไหน เช่น jpg, png, gif, svg, webp และสามารถรองรับแต่ละไฟล์ได้สูงถึง 10 MB เลยนะ

หากคุณกำลังหาตัวช่วย บีบอัดภาพของคุณ สามารถลองใช้เว็บไซต์นี้ได้ มันเจ๋งมากจริง ๆ (ตัวอย่างตามภาพด้านบน) เป็นภาพขนาด 5.42 MB สามารถบีบอัดไฟล์เหลือแค่ 331 KB โดยไม่เปลี่ยนขนาดหรือคุณภาพของภาพ ขอแนะนำให้ Bookmark ไว้เลย
Website link: https://compressor.io/
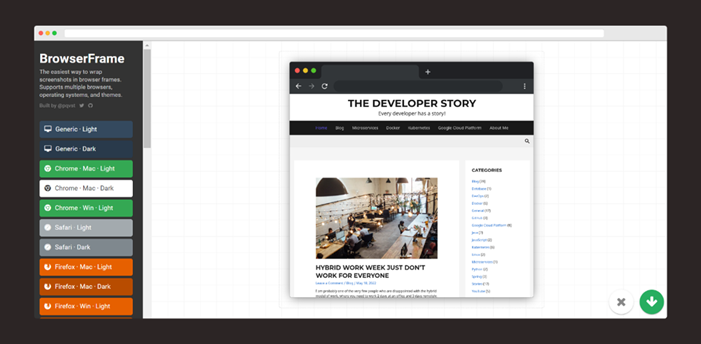
2. BrowserFrame

BrowserFrame เป็นเว็บไซต์ที่ช่วยทำ Screenshots ของเว็บไซต์ใดก็ตาม โดยสามารถเลือกให้แสดงผลใน Browsers ต่าง ๆ ได้ไม่ว่าจะเป็น Safari, Chrome และ Firefox ให้คุณในที่เดียว ใน Themes และ Operating Systems ต่าง ๆ เพียงแค่คุณพิมพ์ URL ของเว็บไซต์ แล้วเลือก OS / Browser / Theme ตรงแถบด้านซ้าย เพียงเท่านี้ก็พร้อมให้คุณดาวน์โหลด Screenshots นำไปใช้ได้แล้ว
Website link: https://browserframe.com/
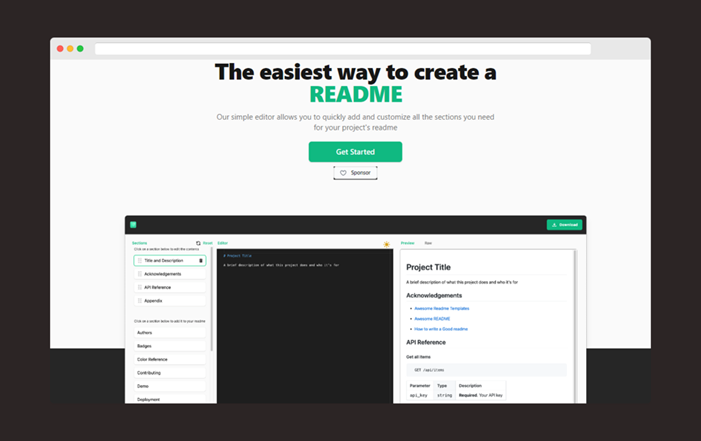
3. Readme.so

Readme.so เป็นหนึ่งใน README Editors Online ที่ดีที่สุด ซึ่งคุณสามารถ Create และ Customize สำหรับ Project README Files ของคุณ ได้อย่างง่ายดาย (เว็บไซต์นี้สร้างโดย Katherine Oelsner, Software Developer ที่ GitHub)
Website link: https://readme.so/
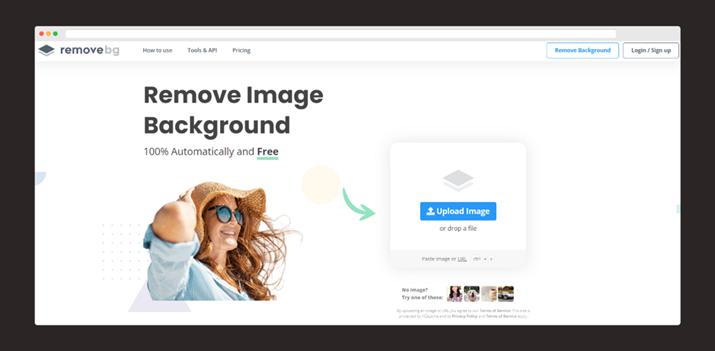
4. remove.bg

เว็บไซต์ที่จะช่วยให้คุณ เอาพื้นหลังออกจากภาพ ได้อย่างง่ายดาย คุณอาจกำลังใช้ Apps อื่น ๆ อย่าง Canva ซึ่งอาจต้องซื้อแพคเกจ Premium แต่ “remove.bg” จะช่วยให้คุณลบพื้นหลังของภาพออกได้อย่างมีประสิทธิภาพแบบฟรี ๆ และคุณสามารถเพิ่มพื้นหลังใหม่ ให้กับรูปภาพได้อีกด้วย
Website link: https://www.remove.bg/
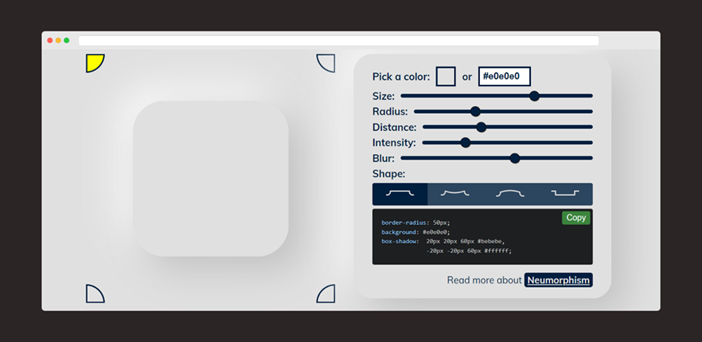
5. neumorphism.io

Neumorphism สร้างโดย Adam Giebl ถือว่าเป็น Design Trend ที่ค่อนข้างใหม่ และมีคนพูดถึงกันมาก โดยจะ Design ให้ดูเรียบง่ายและดูเสมือนจริง ซึ่งการสร้างรูปทรงใหม่ ๆ หรือรูปแบบที่ Developer ต้องการนั้น อาจเป็นเรื่องยาก (ยากแค่ไหน? ลองถาม Frontend Developer ดู) แต่เว็บไซต์นี้ จะช่วยให้คุณสร้างรูปร่างตามจินตนาการได้อย่างง่ายดาย เพียงไม่กี่คลิก
Website link: https://neumorphism.io/
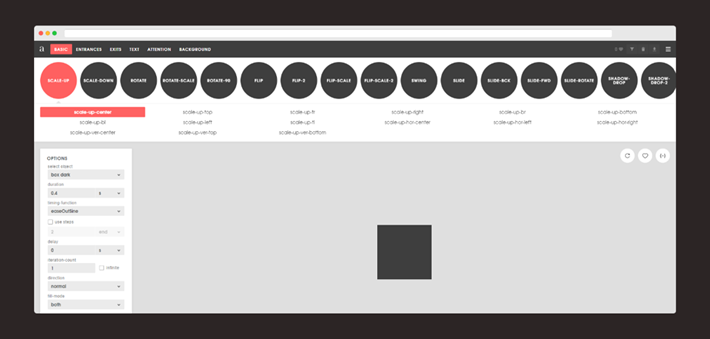
6. Animista

Animista ตัวช่วยให้คุณสร้าง CSS Animations ได้หลากหลาย และมี Effects ต่าง ๆ ให้คุณเลือก ซึ่งเมื่อคุณทำ Animation เสร็จสมบูรณ์แล้ว คุณสามารถสร้าง Code และนำไปใช้ใน Projects ของคุณได้เลย
Website link: https://animista.net/
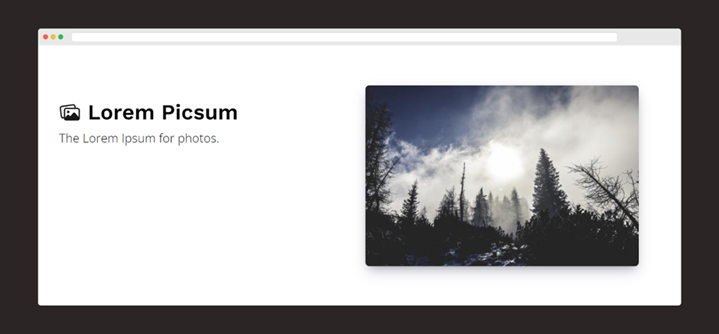
7. Lorem Picsum

เว็บไซต์นี้เป็น Image Placeholder Generator ที่คุณสามารถลองปรับเปลี่ยนได้ตามขนาดที่คุณต้องการ เพียงแค่ระบุ ความกว้าง/ความสูง ต่อจาก URL ของเว็บไซต์นี้ได้เลย
Website link: https://picsum.photos/
หวังว่าบทความ 7 Websites ที่ Developer ควรรู้จักไว้ จะเป็นอีกหนึ่งในตัวช่วยให้ Project ของคุณ เสร็จลุล่วงไปได้ด้วยดีนะคะ
อ่านบทความ “ตัวช่วยในการทำงาน สำหรับคนไอที” เพิ่มเติมได้ที่นี่:
- 9 Websites ตัวช่วยประหยัดเวลา ที่ Developer ควร Bookmark ไว้ คลิกอ่านเพิ่มเติม
- 5 Dev Tools ที่ควรจับตามอง ในปี 2022 คลิกอ่านเพิ่มเติม
- 10 Tech Gadgets สำหรับทำงานแบบ Remote ให้ “ไม่สะดุด” คลิกอ่านเพิ่มเติม
หากคุณเตรียมตัวพร้อมแล้ว สามารถส่ง Resume ของคุณ มาที่ https://www.ismtech.net/submit-your-resume แล้วคุณจะพบว่าอนาคตและโอกาสก้าวหน้ากำลังรอคุณอยู่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ เปิดทำการมากว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
