See the original English version of this article here

แน่นอนว่าสำหรับ Web Developer ทุกคนต้องรู้จัก CSS กันเป็นอย่างดี และคงจะดีถ้ามีเครื่องมือมาช่วยให้คุณประหยัดเวลาได้มากขึ้น ดังนั้นบทความนี้จะมาแนะนำ 15 Websites ตัวช่วยประหยัดเวลา สำหรับ CSS Developer มาดูกันเลย!
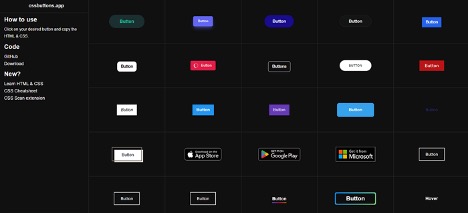
1. CSS Buttons
คุณสามารถใช้ CSS Buttons เพื่อทำให้ขั้นตอนการออกแบบปุ่มต่าง ๆ ง่ายขึ้น เว็บไซต์นี้มีปุ่มหลากหลายสไตล์ให้คุณเลือกมากมาย พร้อม CSS Code ที่คุณสามารถคัดลอก และนำไปใช้กับ Project ของคุณ เพื่อให้งานเสร็จเร็วขึ้นได้

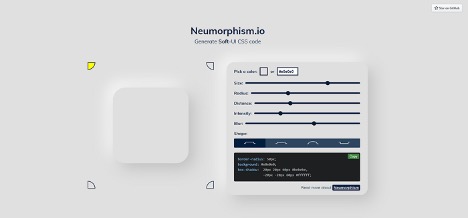
2. Neumorphism.io
คุณสามารถใช้ Neumorphism.io เพื่อสร้างองค์ประกอบแบบ Neumorphic รวมถึงสามารถคัดลอก CSS Code และนำไปใช้กับ Project ของคุณ เพื่อให้องค์ประกอบของคุณมีลักษณะเป็นสามมิติ

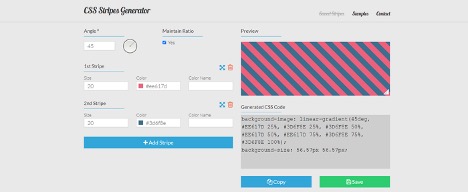
3. CSS Strips Generator
CSS Strips Generator สามารถใช้เพื่อสร้างพื้นหลังลายทาง และช่วยให้การออกแบบของคุณดูน่าสนใจมากยิ่งขึ้น

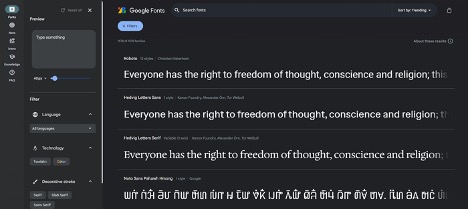
4. Google Fonts
คุณสามารถใช้ Google Fonts ในการดาวน์โหลด Fonts ทั้งแบบฟรีและจาก Open-source ต่าง ๆ มากมาย เพื่อทำให้ Typography ของเว็บไซต์คุณดูสวยงามมากขึ้น คุณสามารถใช้ Fonts ต่าง ๆ ร่วมกับ Projects ของคุณได้อย่างง่ายดายโดยใช้ Google Fonts

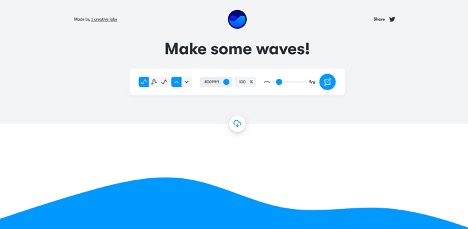
5. Get Waves
Get Waves สามารถใช้เพื่อสร้างกราฟฟิกคลื่น แบบ SVG ที่สะดุดตา เพื่อเพิ่มรูปลักษณ์แบบไดนามิกให้กับเว็บไซต์ของคุณ

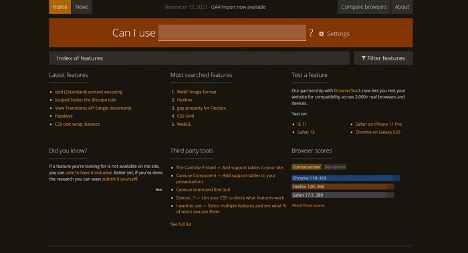
6. Can I Use
สิ่งสำคัญ คือ คุณต้องทราบความเข้ากันได้ของ Browser, Versions และ Platform ต่าง ๆ ซึ่ง Can I Use เป็นแหล่งข้อมูลออนไลน์ยอดนิยมที่ให้ตาราง Browser Support ที่อัปเดตล่าสุด สำหรับเทคโนโลยีของเว็บไซต์ต่าง ๆ รวมถึง HTML, CSS และ JavaScript ซึ่งคุณสามารถค้นหาคุณสมบัติที่เฉพาะเจาะจงต่าง ๆ ได้ที่นี่

7. ColorSpace
สิ่งสำคัญ คือ คุณต้องเลือกชุดสีที่เหมาะสม เพื่อทำให้เว็บไซต์ของคุณดูน่าดึงดูด คุณสามารถใช้ ColorSpace เพื่อเลือกสีที่สมบูรณ์แบบ สำหรับ Project ของคุณได้ เพียงแค่ใส่รหัสสีตั้งต้นที่คุณต้องการเข้าไป

8. CSS Grid Generator
CSS Grid Generator เป็นเครื่องมือที่ยอดเยี่ยม สำหรับการสร้าง Grid Layouts ที่ซับซ้อน พร้อม CSS Code ที่คุณสามารถคัดลอก และนำไปใช้กับ Project ของคุณ

9. BEM Cheat Sheet
คุณสามารถใช้ BEM Cheat Sheet เป็นตัวช่วยที่ดี ในการให้คำแนะนำการตั้งชื่อรวดเร็ว สำหรับแผนการตั้งชื่อ BEM ของคุณ

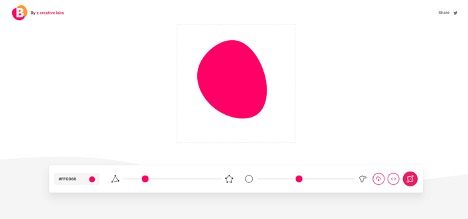
10. Blobmaker
Blobmaker สามารถใช้สร้าง SVG Blobs ซึ่งคุณสามารถปรับแต่งเองได้ เพื่อใช้ในส่วนของพื้นหลัง ภาพประกอบ หรือองค์ประกอบกราฟิกอื่น ๆ

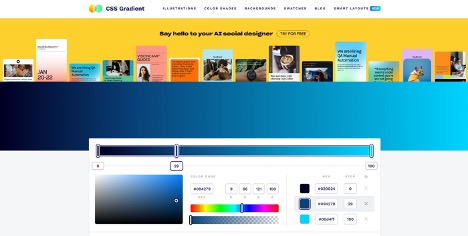
11. CSS Gradient Generator
CSS Gradient Generator สามารถช่วยคุณไล่ระดับสีของ CSS แบบซับซ้อนได้อย่างง่ายดาย โดยคุณสามารถคัดลอก CSS Code และนำไปใช้กับ Project ของคุณ

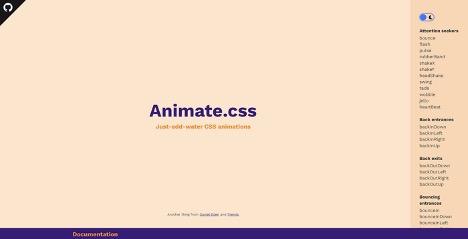
12. Animate.css
คุณสามารถใช้ Animate.css เพื่อเลือกชุด Animations ที่พร้อมใช้งานมากมาย ซึ่งคุณสามารถใช้กับ Project ของคุณได้อย่างง่ายดาย

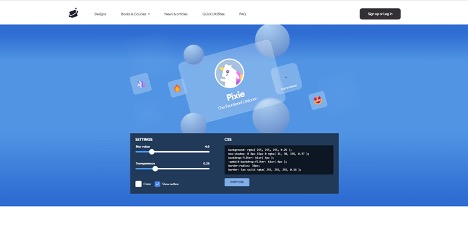
13. Glassmorphism
คุณสามารถใช้ Glassmorphism เพื่อสร้างองค์ประกอบที่คล้ายกระจก และสามารถปรับแต่งความโปร่งใส ความเบลอและสีที่คุณต้องการได้ เพื่อให้ได้ดีไซน์กระจกฝ้าที่กำลังเป็นที่นิยม

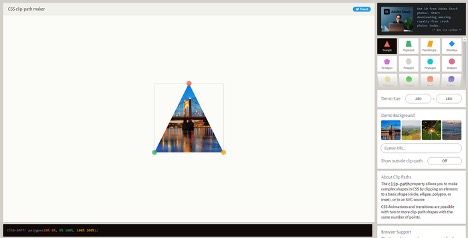
14. Clippy — CSS Clip-Path Maker
คุณสามารถใช้ Clippy — CSS Clip-Path Maker เพื่อสร้างรูปร่างที่ซับซ้อนต่าง ๆ ได้อย่างง่ายดาย

15. CSS Validator
CSS Validator สามารถใช้เพื่อให้แน่ใจว่า CSS Code ของคุณเป็นไปตามกฎของเว็บไซต์ โดย CSS Validator ของ W3C (W3C: World Wide Web Consortium คือองค์กรระหว่างประเทศที่ทำหน้าที่จัดระบบมาตรฐานที่ใช้งานบน World Wide Web) จะตรวจสอบ Stylesheets ของคุณ เพื่อค้นหาข้อผิดพลาดในการเขียน Code และตรวจสอบว่าเป็นไปตามมาตรฐานสำหรับ CSS แล้วหรือไม่

มันเยี่ยมไปเลยใช่ไหมล่ะ? และทั้งหมดนี่ก็คือ 15 Websites ตัวช่วยประหยัดเวลา สำหรับ CSS Developer หวังว่าตัวช่วยทั้ง 15 Websites นี้จะช่วยให้งานของคุณเสร็จเร็วและมีประสิทธิภาพมากขึ้นนะคะ
เมื่อ หางาน IT ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย เพื่อให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ” เพียงส่ง Resume มาที่นี่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ ได้เปิดทำการมาแล้วกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
Source: https://blog.stackademic.com/
