See the original English version of this article here

.
คุณอยากเป็น Front-end Developer หรือไม่? ถ้า “ใช่” คุณควรรวบรวมงานต่าง ๆ และสร้าง Portfolio ทันที! และวิธีที่ดีที่สุดคือ ทำ Front-end Projects ให้เสร็จ ดังนั้น บทความนี้จะแนะนำ 5 Project Concepts สำหรับ Front-end Portfolio เพื่อช่วยให้คุณเริ่มต้นและสร้าง Portfolio ที่ดูน่าสนใจและโดดเด่นมากขึ้น มาดูกันเลย!
แต่ละ Project มีระดับความยากต่างกัน ดังนั้น คุณสามารถเลือก Project ตามระดับความสนใจและทักษะของคุณได้เลย
1. สร้าง Personal Website

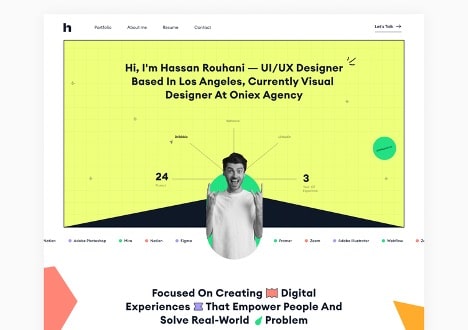
การสร้าง Personal Website เป็นหนึ่งในไอเดีย Front-end Project ที่เรียบง่ายแต่ซับซ้อนที่สุดเลยก็ว่าได้
คุณสามารถเริ่มต้นด้วยการใช้เว็บไซต์ของคุณ เป็น Resume นั้นหมายความว่าคุณสามารถสร้างเว็บไซต์ที่มีข้อมูลเกี่ยวกับประสบการณ์ ทักษะ และความรู้ของคุณไว้ในที่เดียว และคุณคงเห็นว่า Freelance Web Designers และ Developers มักมี Personal Websites ที่สวยงาม ก็เพื่อจุดประสงค์นี้โดยเฉพาะ
คุณจะต้องใช้ความรู้ด้าน HTML, CSS และ JavaScript ในการสร้าง Personal Website เพื่อให้เว็บไซต์ดูน่าสนใจ ไม่ซ้ำใคร และสามารถโต้ตอบได้ และหลังจากจบ Project นี้แล้ว คุณจะได้เรียนรู้เกี่ยวกับ
-
- วิธีจัดโครงสร้างเว็บเพจ ด้วย HTML
- วิธีจัดรูปแบบองค์ประกอบ ด้วย CSS
- วิธีทำให้เว็บไซต์สามารถโต้ตอบได้ ด้วย JS
สำหรับผู้ที่เพิ่งเริ่มต้น ให้ใส่ Banner ที่มีชื่อและตำแหน่งของคุณ ต่อจากนั้นควรมีประวัติสั้น ๆ (หรือเกี่ยวกับฉัน) พร้อมรูปภาพของคุณ คุณสามารถสร้างหน้า “ติดต่อฉัน” แยกต่างหากบนเว็บไซต์ของคุณ หรือจะเก็บส่วน “ติดต่อฉัน” ไว้ในส่วนท้ายของหน้าก็ได้
และอีก Project หนึ่งที่น่าสนใจ คือ การใช้ Dark Sky API สร้าง Weather App
แอปพลิเคชันสภาพอากาศ สามารถสร้างได้ด้วย HTML, CSS และ JS โดยคุณสามารถใช้ Dark Sky API เพื่อเพิ่มข้อมูลสภาพอากาศได้ ซึ่งสำหรับ Project นี้ คุณสามารถใช้ AngularJS ได้เช่นกัน และในการทำให้เว็บไซต์ของคุณให้ดูน่าสนใจมากยิ่งขึ้น คุณสามารถใช้ไลบรารีที่เน้นการออกแบบได้
Dark Sky API จะให้ข้อมูลสภาพอากาศที่จำเป็นสำหรับสถานที่ต่าง ๆ ซึ่งงานของคุณคือ การนำเสนอข้อมูลเหล่านั้นให้น่าสนใจ หลังจากจบ Project นี้ คุณจะคุ้นเคยกับ JS, Angular และ AJAX Components
2. สร้าง Giphy โดยใช้ Giphy API

คุณน่าจะรู้จัก Giphy เป็นเครื่องมือค้นหา GIF และมี GIF ให้เลือกมากมาย หากคุณถนัดในการจัดการองค์ประกอบ DOM ด้วย JS หรือ jQuery ดังนั้น Project นี้เหมาะสำหรับคุณเลยแหละ
เป้าหมายของ Project นี้คือ การสร้างหน้าที่สวยงาม เป็นแหล่งรวบรวม GIF และสามารถค้นหา GIF ได้ และเพื่อช่วยคุณใน Project นี้ คุณสามารถใช้ Gypsy API ซึ่งสามารถใช้งานได้ฟรี และไม่ต้องกังวลกับการตั้งค่าต่าง ๆ
โดย API จะอนุญาตให้คุณแสดง Gifs ยอดนิยมบนเว็บไซต์ของคุณ โดยมี Input ที่ค้นหา Gif ที่เกี่ยวข้อง และมีปุ่ม “Load More” ที่ด้านล่างของผลการค้นหา เพื่อรับผลการค้นหาเพิ่มเติม
Project นี้จะทำให้คุณคุ้นเคยกับการทำ Real-time Requests หากคุณใช้ jQuery เพื่อสร้าง Project นี้ คุณจะได้เรียนรู้เกี่ยวกับ Ajax Method ด้วย และ Web App ของคุณอาจมีความซับซ้อนสูง ซึ่งจะช่วยให้คุณคุ้นเคยกับ Namespacing และ Structure
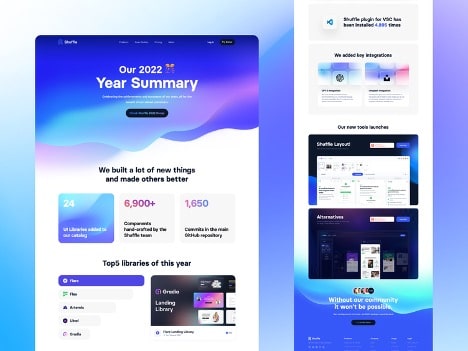
3. สร้าง Landing Page ด้วย Bootstrap

คุณต้องทำความคุ้นเคยกับ Bootstrap หากคุณต้องการสร้างเว็บไซต์ที่สวยงาม ซึ่งสิ่งนี้จะช่วยให้การทำ Web Development และ Web Page ในครั้งต่อ ๆ ไป ของคุณราบรื่นมากยิ่งขึ้น ในฐานะ Front-end Developer คุณต้องสร้าง Landing Page มากมาย ดังนั้น ใน Project นี้ คุณจะมุ่งเน้นไปที่การสร้างด้วย Bootstrap
หน้า Landing Page มักเต็มไปด้วยข้อมูลต่าง ๆ รวมถึงรูปภาพ หรือแม้แต่วิดีโอ แต่คุณสามารถเริ่มต้นด้วยข้อความธรรมดาและใช้รูปภาพสำหรับหน้า Landing Page และหลังจากเชี่ยวชาญมากขึ้นแล้ว คุณสามารถหาแรงบันดาลใจจากการออกแบบเว็บไซต์ สำหรับหน้า Landing Page ที่มีอยู่บนอินเทอร์เน็ตได้เลย และการเรียนรู้เกี่ยวกับ Bootstrap จะช่วยให้คุณพัฒนาและสร้างหน้าเว็บไซต์ ที่ดึงดูดสายตาได้มากยิ่งขึ้น
4. สร้าง List App ด้วย Svelte

Svelte ได้เปิดตัวในอุตสาหกรรมในปี 2016 และมีความโดดเด่น เมื่อเทียบกับ Frameworks ยอดนิยมอื่น ๆ เช่น Angular และ Vue อย่างไรก็ตาม มันมีฟังก์ชันพิเศษที่ทำให้แตกต่างออกไป และการเรียนรู้เรื่องนี้จะเป็นประโยชน์อย่างมากต่ออาชีพของคุณ ในฐานะ Front-end Web Developer
เนื่องจากแอปพลิเคชันไม่ได้ใช้การอ้างอิง Framework ดังนั้น Svelte จึงให้ Run-time Performance ที่ยอดเยี่ยม โดยแอปพลิเคชันจะจัดการกับ DOM แทน โดยสามารถใช้ Svelte, Components และ Event Handlers เพื่อสร้าง List App และใช้ CSS เพื่อจัดรูปแบบแอปพลิเคชัน
List App ของคุณ ควรมีการออกแบบที่เรียบง่ายและน่าดึงดูด พร้อมตัวเลือกที่หลากหลาย เช่น การใช้อีโมจิหรือการบันทึกข้อความเสียง ซึ่ง List Apps ไม่ค่อยได้รับความนิยมและใช้กันอย่างแพร่หลายมากนัก แต่การสร้าง List App จะทำให้ Portfolio ของคุณดูน่าสนใจมากขึ้น การสร้าง List App จะทำให้คุณรู้จักกับ Svelte, Web Apps และ UX
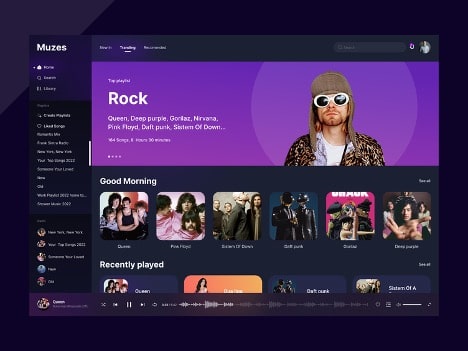
5. ใช้ Quasar Framework สร้าง Audio Player App

Quasar เป็น Front-end Framework สำหรับ Developers ที่ใช้ VueJS Components คุณสามารถใช้เพื่อสร้าง Hybrid Mobile Apps, Single Page Apps, Modern Web Apps (Mixed Reality) และ Browser Extensions ได้
Quasar เป็นเทคโนโลยีที่ค่อนข้างใหม่ในอุตสาหกรรม และการเรียนรู้เกี่ยวกับเทคโนโลยีนี้จะช่วยให้คุณไม่พลาดเทรนด์ใหม่ล่าสุดอย่างแน่นอน แม้ว่าบทความนี้จะมุ่งเน้นไปที่ไอเดีย Front-end Project แต่ถ้าจะไม่พูดถึง Quasar ก็คงไม่ได้
คุณต้องใช้ Quasar เพื่อสร้าง Audio Player App สำหรับ Project นี้ ซึ่งคุณสามารถใช้เจ้า Soundcloud เป็นแรงบันดาลใจในการออกแบบ Audio Player App ของคุณได้ ดังนั้น คุณควรคุ้นเคยกับ Android Studio ก่อนเริ่ม Project นี้ และคุณยังสามารถสร้าง Mobile App ด้วยวิธีนี้ได้อีกด้วย
ใน Project นี้ คุณจะต้องใช้ Wavesurfer, Cordova, Vue และ Quasar หลังจากเสร็จ Project คุณจะรู้สึกสบายใจในการทำ Mobile Development, High-end Frameworks และ UI Components รวมถึง Quasar Framework มากขึ้น
สุดท้ายนี้ การทำ Project เป็นวิธีที่ยอดเยี่ยมในการพัฒนาความรู้ของคุณ ซึ่งการวางแผนในแต่ละขั้นตอนของ Project ก่อนที่จะเริ่มลงมือทำ จะช่วยให้คุณหลีกเลี่ยงข้อผิดพลาดที่จะเกิดขึ้นได้ และทำให้ Project เสร็จได้อย่างรวดเร็วและมีประสิทธิภาพมากขึ้น
และทั้งหมดนี้คือ 5 Project Concepts สำหรับ Front-end Portfolio คุณสามารถค้นหาไอเดีย Project เพิ่มเติมหรือเคล็ดลับการทำงานได้ที่ ไอเดีย & เคล็ดลับ
เมื่อ หางาน IT ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย เพื่อให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ” เพียงส่ง Resume มาที่นี่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ ได้เปิดทำการมาแล้วกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
