See the original English version of this article here

สำหรับ Frontend Developer แน่นอนว่า “รูปภาพ” เป็นส่วนสำคัญในการสร้างประสบการณ์ในโลกดิจิทัลให้น่าหลงใหล เพื่อให้ Frontend Developer ทำงานเกี่ยวกับรูปภาพได้ง่ายขึ้น บทความนี้จะขอแนะนำ แจกฟรี! 7 Image Tools สำหรับ Frontend Developer มาดูกันเลย!
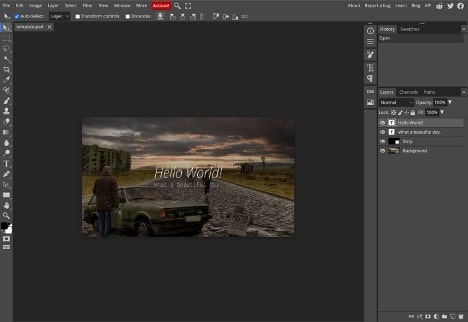
1. Online Photo Editor
Photopea เป็นเครื่องมือแก้ไขรูปภาพออนไลน์ที่มีประสิทธิภาพมาก ซึ่งนำฟังก์ชันการทำงานของ Adobe Photoshop มาไว้บนเว็บเบราว์เซอร์ และที่สำคัญสามารถใช้ได้ฟรี! ดังนั้น ไม่ต้องกังวลว่าจะต้องติดตั้ง Photoshop บนเครื่องของคุณอีกต่อไป คุณสามารถเริ่มแก้ไขภาพได้ทันที!

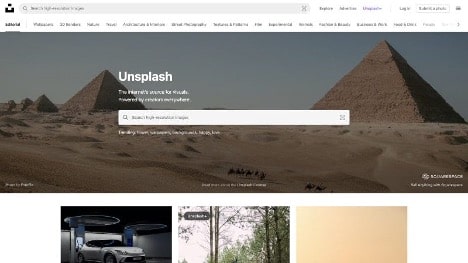
2. Free Images
การค้นหา รูปภาพที่มีคุณภาพสูง + ไม่มีค่าลิขสิทธิ์ เป็นความท้าทายอย่างหนึ่ง สำหรับ Frontend Developers
หากคุณกำลังมองหาเว็บไซต์ที่รวบรวมรูปภาพไว้ให้เลือกมากมาย แถมยังสามารถใช้กับ Web Projects โดยไม่มีเรื่องลิขสิทธิ์ที่ซับซ้อน หรือค่าธรรมเนียมที่สูง ขอแนะนำ 2 เว็บไซต์นี้:

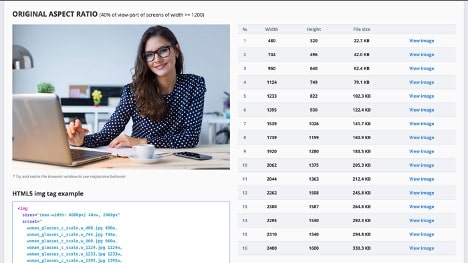
3. Responsive Image Generator
ในปัจจุบันมีอุปกรณ์หลายเครื่อง เช่น Smartphones, Tablets, Laptops และอื่น ๆ ทำให้ Responsive Design เป็นสิ่งสำคัญสำหรับ Frontend Developers เนื่องจาก App ต่าง ๆ ต้องการประหยัด Bandwidth และต้องไม่ส่งผลกระทบต่อ User Experience
Responsive Breakpoints คือคำตอบ! เว็บไซต์นี้สามารถช่วยคุณปรับรูปภาพให้เหมาะกับอุปกรณ์ต่าง ๆ ได้อย่างง่ายดาย ด้วยการสร้างรูปภาพหลายเวอร์ชันโดยอัตโนมัติในขนาดต่าง ๆ ดังนั้น Frontend Developers จึงมั่นใจได้ว่าเว็บไซต์หรือแอปพลิเคชันของคุณ จะดูสวยงามและโหลดได้รวดเร็วบนทุกอุปกรณ์ โดยไม่ต้องพึ่งตัวช่วยอย่าง Cloudinary หรือ Imagekit เลย

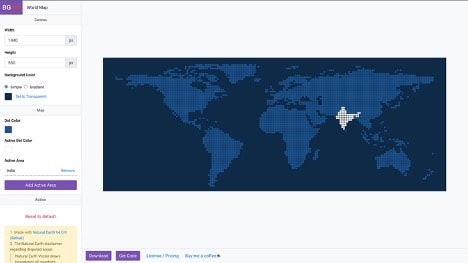
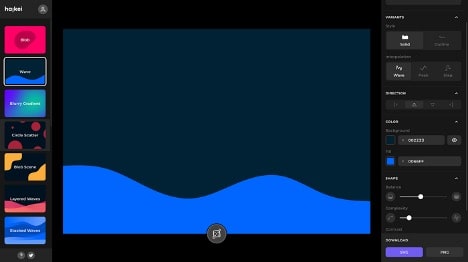
4. Background Generator
การสร้างพื้นหลังที่ดึงดูดสายตานั้น สามารถช่วยทำให้ภาพรวมของเว็บไซต์หรือแอปพลิเคชัน ดูสวยงามและน่าสนใจมากขึ้น ขอแนะนำ Background Generator อย่าง Bg-jar และ Hero Patterns จะช่วยให้การออกแบบพื้นหลังของคุณไม่ซ้ำใคร สะดุดตา และสวยงามเหมาะกับ Project นั้น ๆ

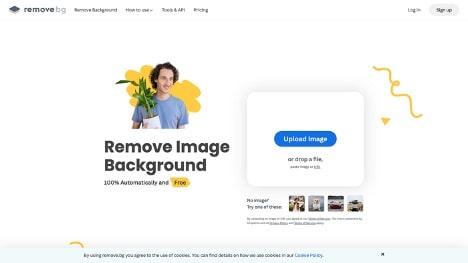
5. Background Remover
แม้ว่าพื้นหลังจะสามารถสร้างหรือทำลาย ความน่าดึงดูดใจของรูปภาพได้ แต่บางครั้งคุณก็จำเป็นต้องลบมันออกไปทั้งหมด
Remove Bg ช่วยให้ Frontend Developers บอกลา “พื้นหลังที่ไม่ต้องการ” ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง ไม่ว่าคุณจะต้องการสร้างรูปภาพผลิตภัณฑ์ที่ดูสะอาดตาและเป็นมืออาชีพ หรือต้องการวางวัตถุบนพื้นหลังอื่น เครื่องมือนี้คือคำตอบ!

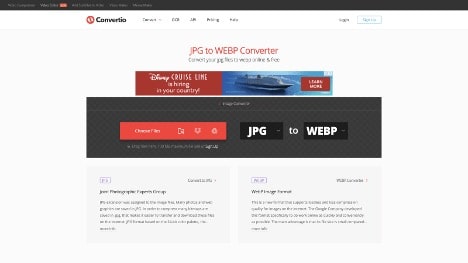
6. Image Converter
Convertio เป็นเครื่องมือแปลงไฟล์ที่ดีมาก ด้วยการรองรับ Format มากกว่า 300 รูปแบบ ทำให้สามารถแปลงไฟล์ได้หลากหลาย ไม่เพียงแค่รูปภาพเท่านั้น แต่ยังรวมถึงเสียง วิดีโอ เอกสาร และอื่น ๆ อีกมากมาย

7. SVG tools
Scalable Vector Graphics (SVG) มีบทบาทสำคัญในการออกแบบเว็บไซต์ในปัจจุบัน คุณสามารถแก้ไขและกำหนดค่าต่าง ๆ ได้ตามต้องการ เครื่องมือที่แนะนำ:

และทั้งหมดนี้ก็คือ แจกฟรี! 7 Image Tools สำหรับ Frontend Developer หวังว่าบทความนี้จะเป็นประโยชน์กับทุกท่านนะคะ
เมื่อ หางาน IT ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย เพื่อให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ” เพียงส่ง Resume มาที่นี่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ ได้เปิดทำการมาแล้วกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
Source: https://tapajyoti-bose.medium.com/
