See the original English version of this article here

หากคุณกำลังมองหา “ปุ่ม CSS สวย ๆ” เพื่อเพิ่มความน่าสนใจให้กับ Website หรือ App ของคุณ บทความนี้ช่วยคุณได้ ถึงแม้ว่าปุ่มจะเป็นองค์ประกอบเล็ก ๆ แต่ก็มีผลอย่างมากต่อ ประสบการณ์ของ User และการมีส่วนร่วม ไม่ว่าจะเป็นบน Landing Page, Form Submission หรือ Call-to-action ปุ่ม CSS ที่ออกแบบมาอย่างดีสามารถช่วย นำทาง User ได้อย่างมีประสิทธิภาพ กับ รวม CSS Buttons กว่า 40 แบบ พร้อมคัดลอกใช้งานได้ทันที

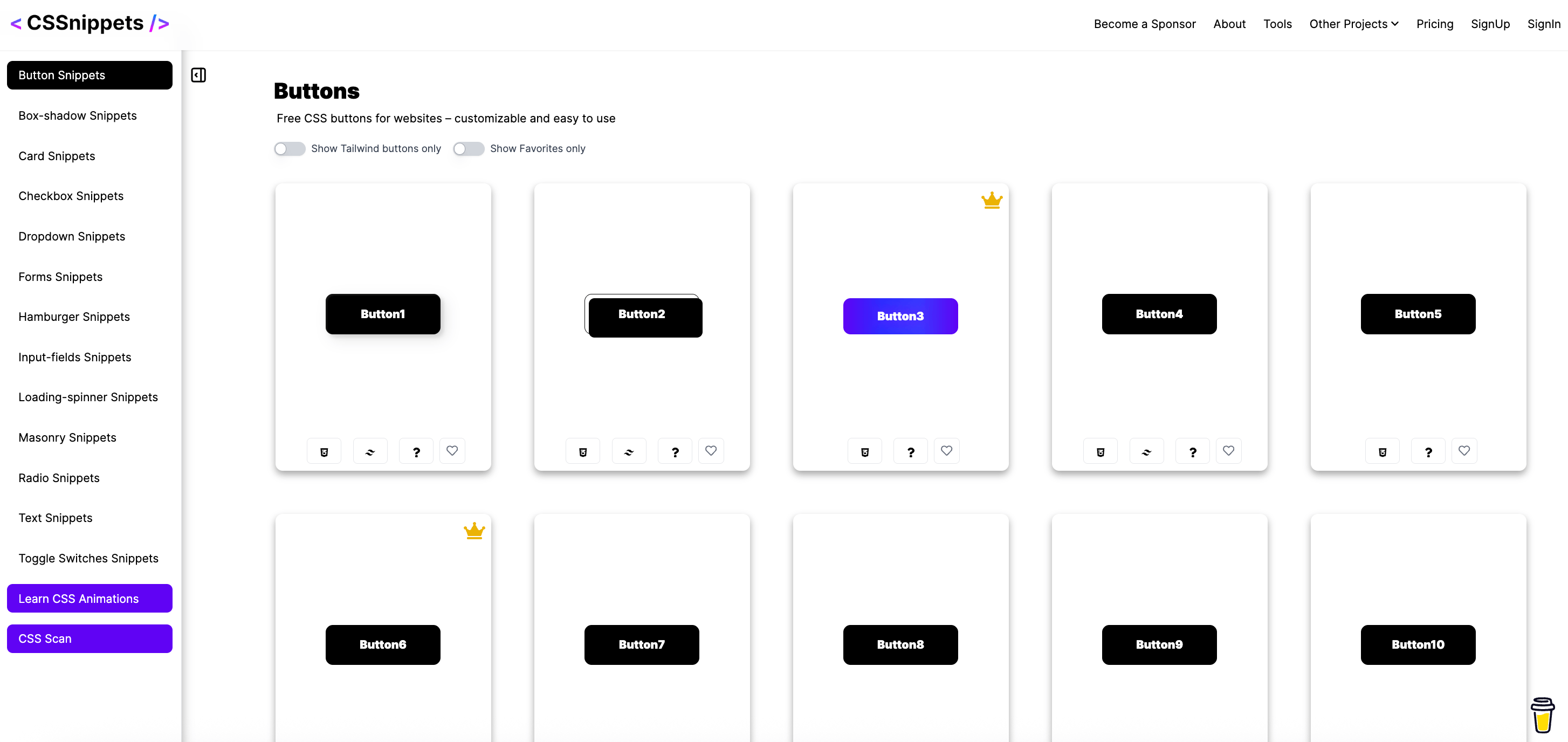
โดยในบทความนี้ ได้คัดสรรปุ่ม CSS กว่า 40 แบบที่ใช้งานง่าย ปรับแต่งได้ และเหมาะกับหลากหลายสไตล์ ตั้งแต่แบบมินิมอล ทันสมัย ไปจนถึงแบบสนุกสนานและมี Animation ซึ่งปุ่มทั้งหมดสร้างขึ้นด้วย CSS ล้วน ๆ โดยมีทั้งเวอร์ชันที่ใช้ CSS ธรรมดา และ Tailwind CSS เพื่อให้สามารถนำไปใช้กับ Project ของคุณได้อย่างลงตัว ไปดูกันเลย!
ดูตัวอย่างปุ่ม CSS แบบ Live Preview
มาดูตัวอย่างการทำงานของปุ่มทั้ง 40+ แบบ พร้อม Code ตัวอย่างให้คัดลอกใช้งานได้ทันที
ดูปุ่มทั้งหมด cssnippets.shefali.dev/buttons
ปุ่มแต่ละแบบมาพร้อมกับ:
• ตัวอย่างสาธิตแบบโต้ตอบได้ (Live Interactive Demo)
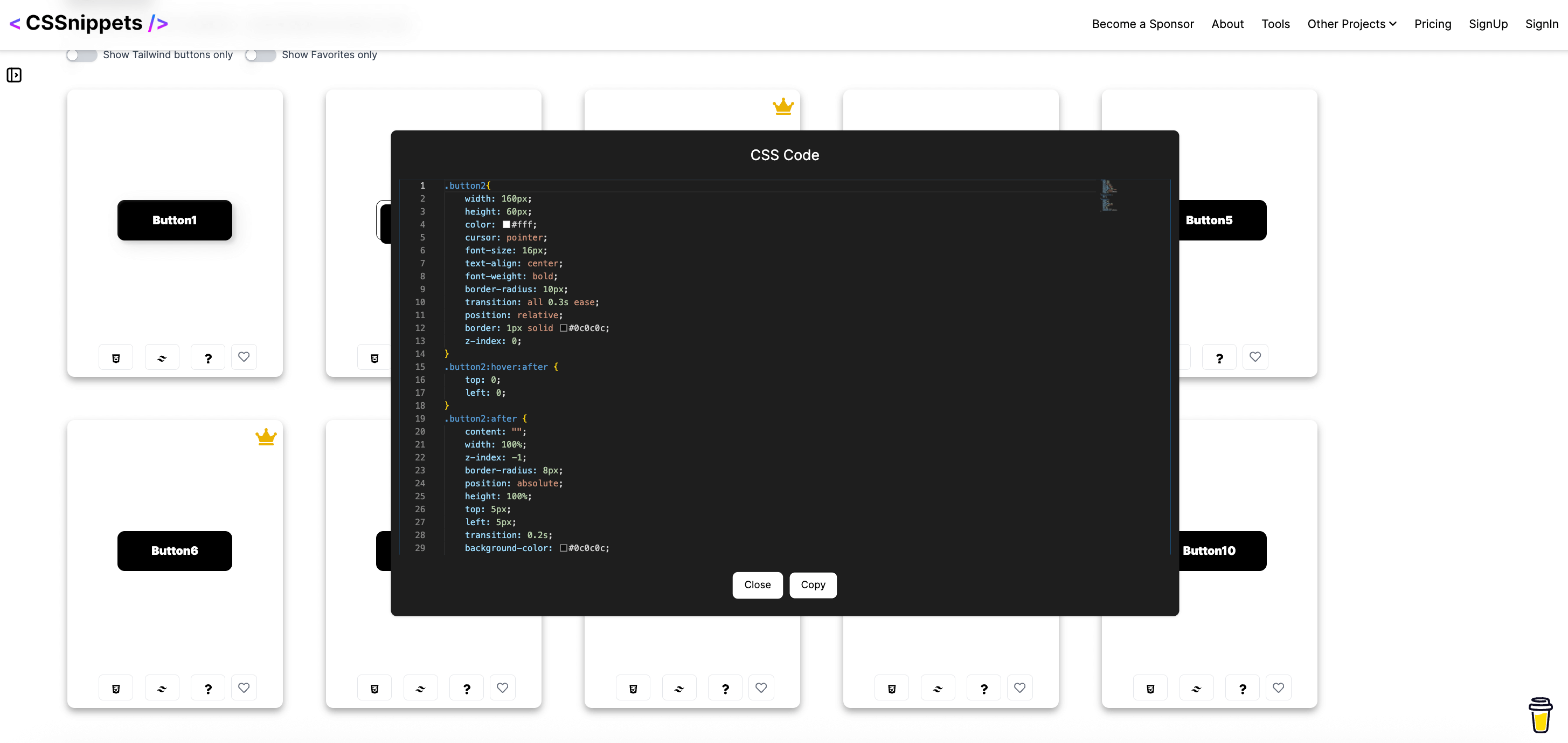
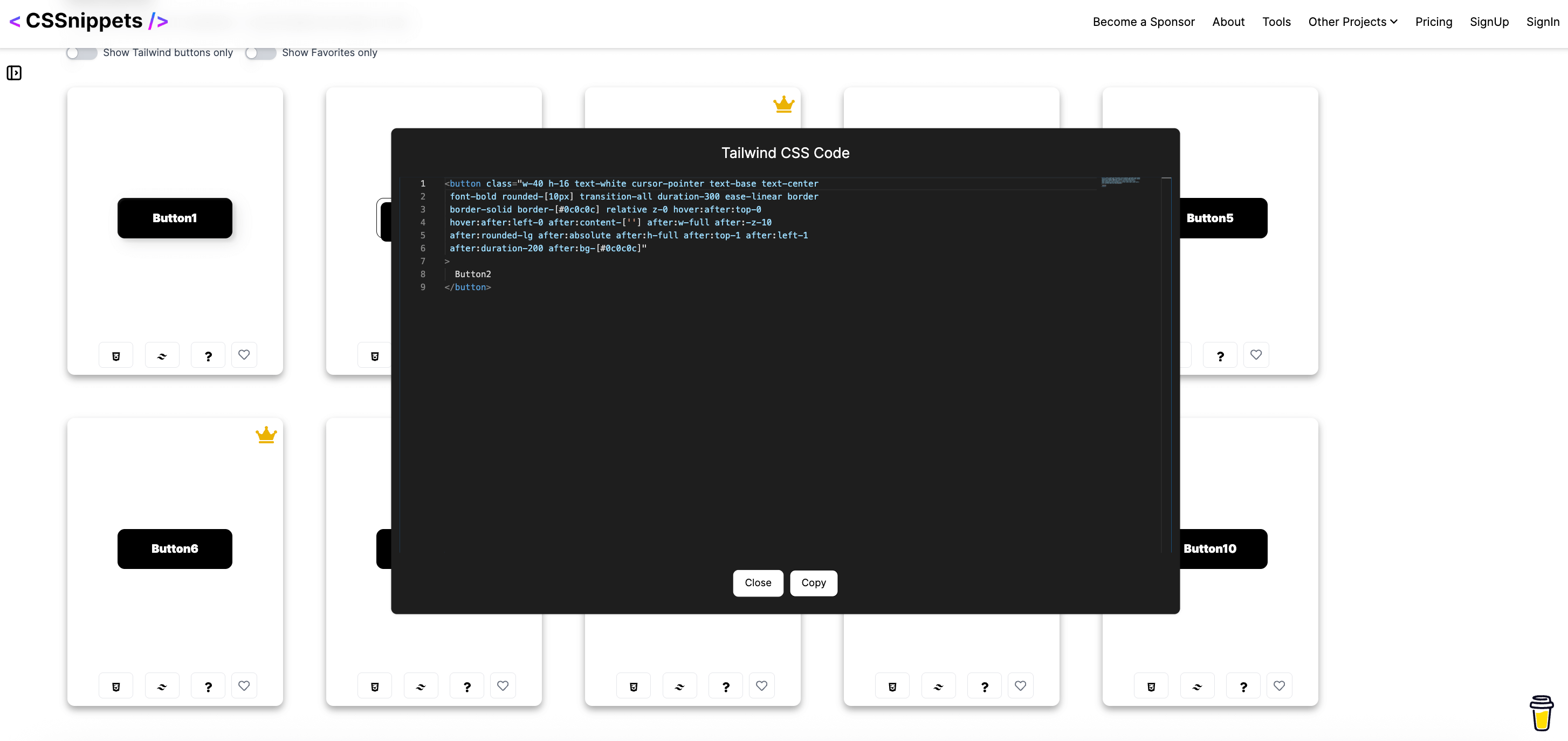
• CSS Code และ Tailwind Code ที่สามารถคัดลอกได้ทันที
• คำแนะนำการใช้งานที่ชัดเจน

ทำไมถึงควรใช้ปุ่มเหล่านี้?
• ไม่ต้องใช้ JavaScript: น้ำหนักเบา โหลดไว
• ปรับแต่งได้เต็มที่: เปลี่ยนสี ขนาด หรือ Animation ได้ง่าย
• พร้อมใช้งานทันที: คัดลอก Code ไปใช้ได้เลย พร้อมตัวอย่างแสดงผล แบบ Live

วิธีใช้งานปุ่ม CSS เหล่านี้
เลือกสไตล์ที่ชอบ แล้วคัดลอก CSS Code หรือ Tailwind Code ไปวางใน Project ของคุณได้เลย และสามารถปรับสีหรือขนาดให้เข้ากับดีไซน์ของคุณได้อย่างง่ายดาย
และทั้งหมดนี้ก็คือ รวม CSS Buttons กว่า 40 แบบ พร้อมคัดลอกใช้งานได้ทันที
เมื่อ หางาน IT ให้ ISM Technology Recruitment เป็นอีกหนึ่งตัวช่วย เพื่อให้คุณได้ “ชีวิตการทำงานในแบบที่คุณต้องการ” เพียงส่ง Resume มาที่นี่
ISM เชี่ยวชาญในธุรกิจ IT Recruitment & IT Outsourcing โดยเฉพาะ ได้เปิดทำการมาแล้วกว่า 30 ปี มีพนักงานทุกสายและทุกระดับทางด้าน IT ที่ได้ร่วมงานกับลูกค้าองค์กรใหญ่ที่มีชื่อเสียงและบริษัทข้ามชาติมากมาย
